In this quick guide, I'll show you how to implement WooCommerce My Account custom fields in your store. You may think that this is difficult to do. No worries! With a dedicated plugin, you can make it easily and quickly.
My account section by default

Let's start with a quick look at My Account section.
Step 3: Activate the Customize My Account for WooCommerce plugin and go to my account page again. As you can see, there are no endpoints added by the Awesome Support. Step 4: Goto to the Settings - Endpoints of the Customize My Account for WooCommerce plugin. Step 5: Add a link. Set the label as ‘Open a support ticket’ and URL as https. What’s the My Account page? By default, WooCommerce stores include a My Account page where users can have a look at their orders and where you store information about your customers’ personal information, billing, and shipping address. The default My Account page is a WordPress page that contains a WooCommerce shortcode.
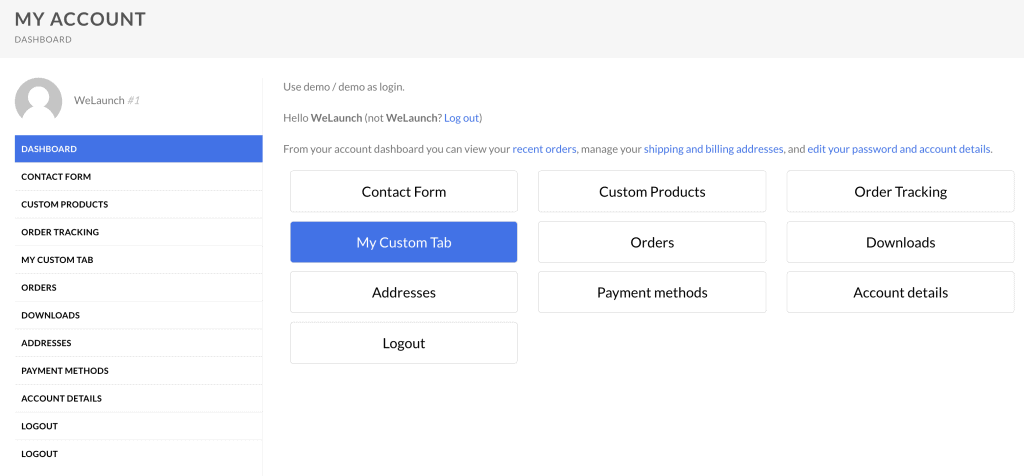
- How to add a new tab in WooCommerce My Account Page. No extra effort needed, simply use the below code, and you’ll have a new tab in the My Account page of the WooCommerce. As a heads up, all the mentioned code in this blog post would be pasted in function.php. By using this code, you’ll be able to add a new tab in WooCommerce My Account Page.
- 2 days ago Is there any other way to modify the WooCommerce template file than by overwriting it? For example, through certain hooks. I see from the woocommercetemplatesmyaccountdashboard.php file that there seems to be a hooks named woocommerceaccountdashboard, can it customize the HTML output? For example, use hooks to complete the following changes.
- The My Account page in WooCommerce is where store owners keep information about the customers’ personal information, billing, and shipping address. Additionally, it’s where users can check their orders. The default My Account page is a simple WordPress page that contains a WooCommerce shortcode.
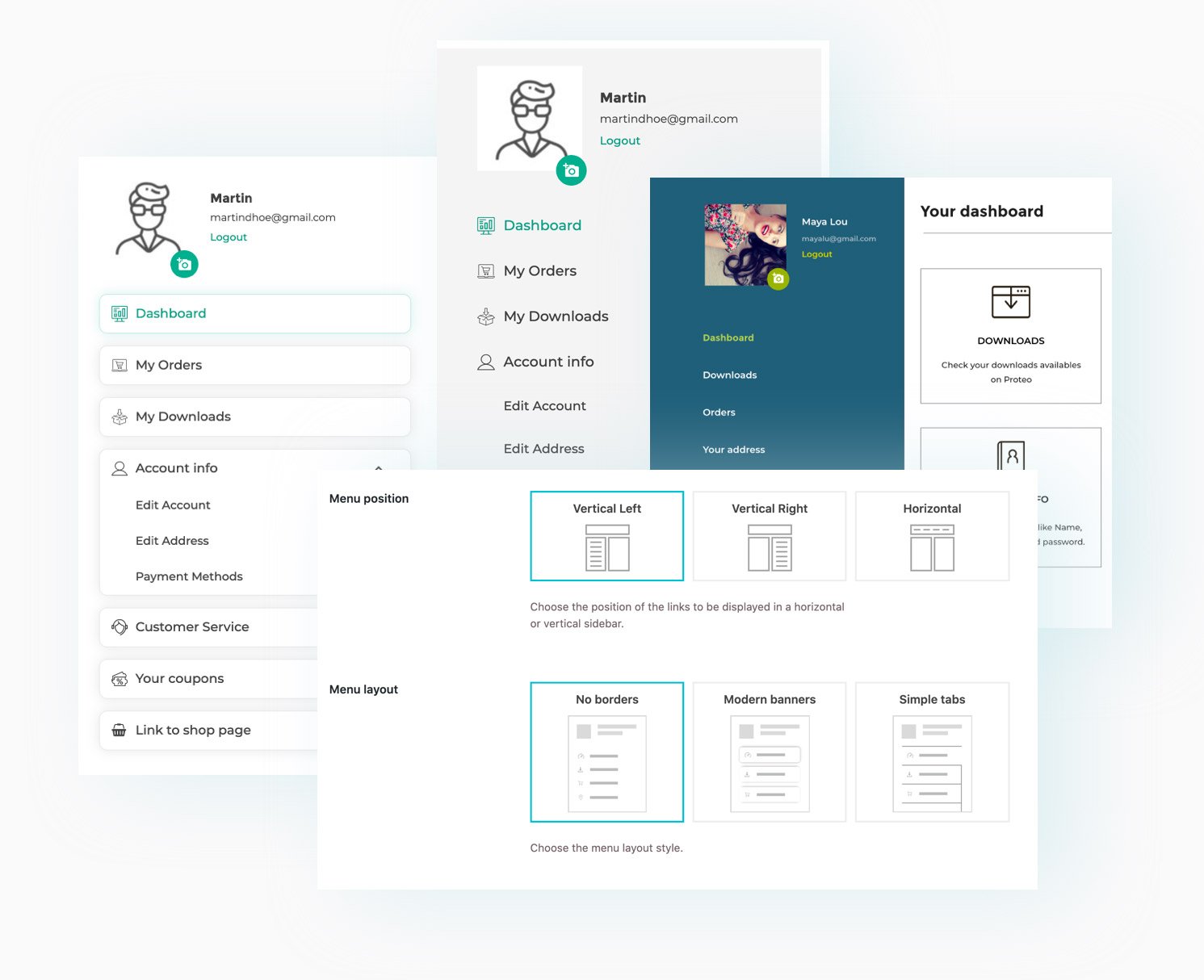
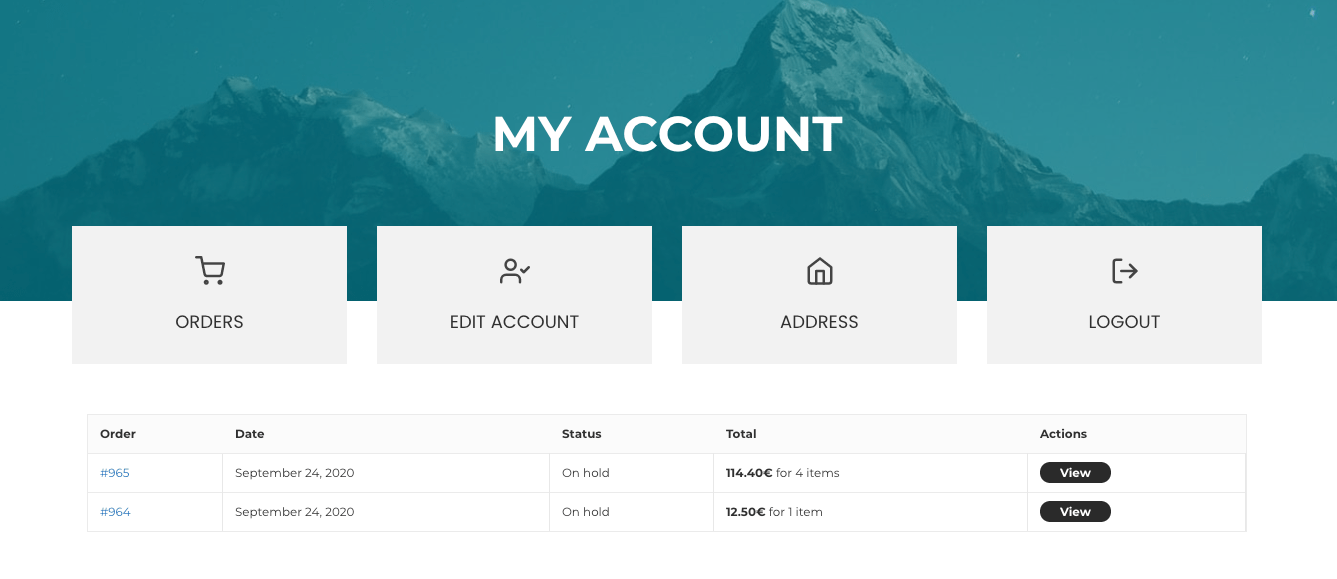
By default this part of your WooCommerce store looks like this:
When customers click Addresses link, they can see all values for the default address fields:
There's nothing magic here now :) But this is the place where you want to put WooCommerce My Account custom fields. I'll show you how.
Let's say you want to add a field to the Shipping address section. I created exemplary custom field here. I named it Some Single Line Text Field:
Of course, it can have a more interesting name :) You can name it however you want. It all depends on your needs. That is me, some text :)is a value of this field.
A customer can edit the value of the field. That's where I provided the That is me, some text :) value for the first time. Just before making a previous screenshot.
When you add such custom field to your store, it will appear in the checkout, too:
If a customer provided a value before, there will be the value in the field. A field saves its value in the database. Then, a customer can change a value in My Account or while making an order another time.
I want to show you other examples. Check out the radio button:
It works as one of the WooCommerce My Account custom fields, too! It means a customer can see it in My Account section:

The plugin, which I'll show you next, let you create around 10 types of custom fields. Also, you'll be able to set CSS styling to the fields in your store.
Flexible Checkout Fields for custom fields
We created the Flexible Checkout Fields plugin.
With this plugin, you can add WooCommerce My Account custom fields to your store. However, that's not all! You can also:
- easily add 10 types of custom fields to the checkout,
- edit or hide the default ones,
- rearrange existing fields in the checkout.
Over 50,000 stores use this plugin worldwide on a daily basis.
What's more, this plugin has 4.6 out of 5 stars rating. Look at exemplary reviews:
You can download this plugin for free but you need the PRO version for some of the fields.
With the free version you can add:
- Single Line Text
- Paragraph Text
The PRO version lets you create many more field types:
- Checkbox
- Radio button
- Select (Drop Down)
- Date
- Time
- Color Picker
- Headline
- HTML or plain text
- File Upload
Even if you need some fields from the PRO, you can check it out for free before you buy!

Flexible Checkout Fields WooCommerce
Edit, add new or hide unnecessary fields from the checkout form. It's all about conversions and better user experience.
orGo to WordPress.org WP Desk
WP DeskWoocommerce My Account Customization
How to add WooCommerce My Account custom fields?
Once you installed the plugin, you can configure it.
Go to the WooCommerce → Checkout Fields in your WordPress menu.
You'll find the settings screen. By default, it is the Billing section. You can change section you're editing by choosing the right tab on the top of the screen.
Woocommerce My Account Plugin
Here you can see the Shipping section:
I marked the Add New Field box on the screenshot. Use it to add a new custom field. Select the Field Type and provide a Label. You can change the Label later. There is also a Name. You don't need to change anything in here. It is the name of the field in the database. Developers use this option if they need it for their project.
Once you add a field, you can change the Display On settings. By default, plugin marks all options for a field:
This way, every field you create with this plugin, appears in My Account. As you see, you can control where exactly a field should appear. You can choose to display fields in Address and/or Order section of My Account page.
That's all. You don't need to do anything else. It just works! :)
Summary
You have learned how to create WooCommerce My Account custom fields in your store. However, the plugin has much more to offer. First, it lets you create around 10 types of fields. You can also use features like conditional logic etc. Read our Checkout Fields Guide → to learn more about this topic!

We're looking for your feedback! Did this guide help you? Is our plugin useful for you? Let us know in the comments section below.
