Times have changed and Microsoft is not the same: Edge, the new Microsoft browser has been remodeled and now it’s using the Chromium engine, an open source browser engine developed by Google.
Aug 12, 2020 The new Microsoft Edge WebView2 performs much better than Internet Explorer or EdgeHTML, is always up to date, and supports the latest in web browser standards. Announcing Microsoft Edge WebView2 for Office Add-Ins Platform. Russin's WebView2 examples here: See this thread: Post selected code in your question that is relevant to your problem. 'But I have run into a problem or two using webview2. When the webview2 is called up, it sure works great! So all my c# linklabel code quietly disappeared fast.' Explain this in your question in detail.
With that, it has also changed the way you can develop browser apps – you will be able to use the same browser engine Microsoft uses in its browser to develop your browser apps. In order to do that, you will have to use the new WebView control. The new WebView control is not tied to a specific Windows version or development platform: You can use it in any Windows version, from 7 to 10 or use it in a Win32, .NET (core or full framework) or UWP app.

This article will show how to use it and interact with it in a WPF app. We will develop a program that will search in the Microsoft docs site, so you will be able to easily search there for information.
Introduction
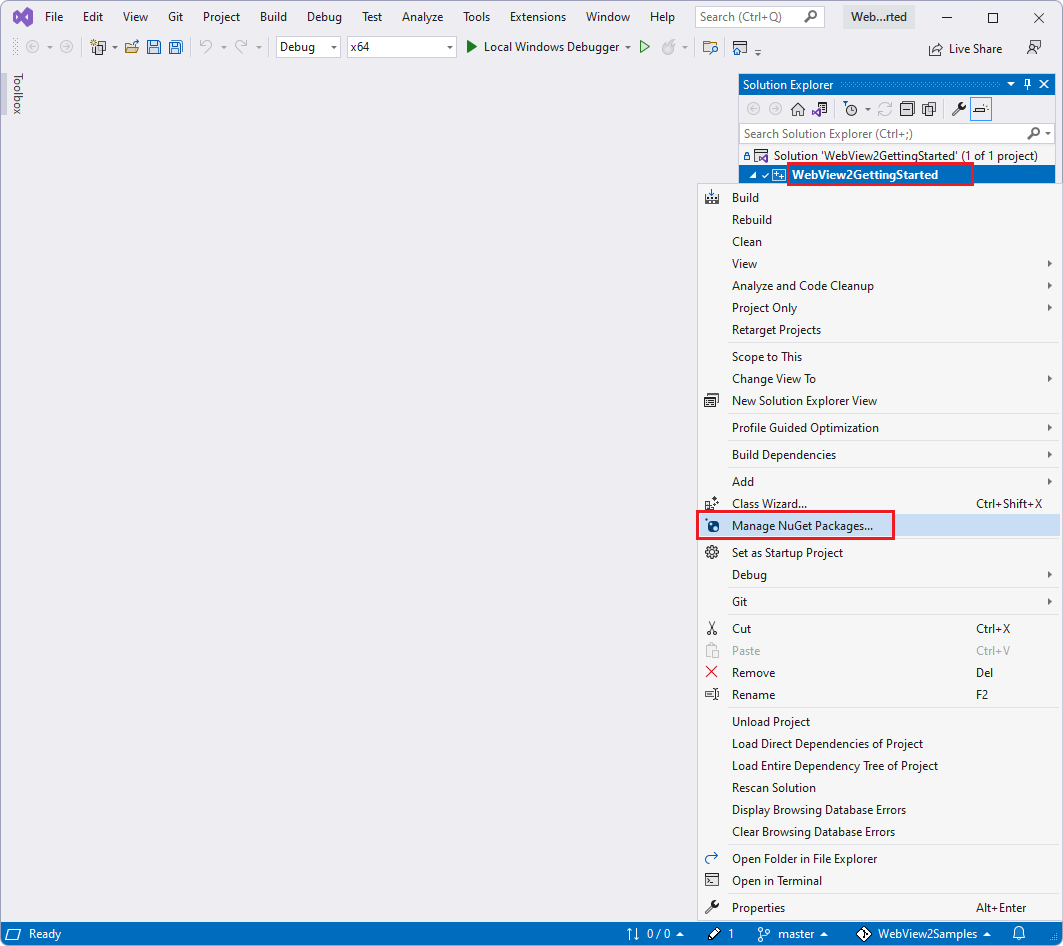
Using the new WebView2 control in a .NET app is very simple, it’s just a matter of adding a NuGet package and you’re already setup. In Visual Studio, create a new WPF app. Right click the dependencies node in the Solution Explorer and select “Manage NuGet Packages” , the select the Microsoft.Web.WebView2 package. Then, in MainWindow.xaml, add the main UI:

You will have to add the wpf namespace to the xaml:
As you can see, we are adding a textbox for the text to search and a button to activate the search. In the WebView control, we left the Source property blank, as we don’t want to go to a specific site. If we wanted to start with some page, we would have to fill this property. For example, if you fill the Source property with https://docs.microsoft.com you would have something like this:
Navigating with the WebView
As you can see, it’s very easy to add a browser to your app, but we want to add more than a simple browsing experience. We want to make our app a custom way of browsing. To do that, we will use the following button click event handler:
We’ll take the text the user will want to search, create an URL for searching in the Microsoft docs website and then navigate to it. Once we do that, we can search the docs, just by typing the wanted text and clicking the button:
We can also add back and forward navigation by adding these two buttons:
The click event handler that will allow the browser to navigate to the previous or next page in history is:
Once you have this code in place, you are able to use the two buttons to navigate in the browser history.
Customizing the page
One thing that bothers me in this app is the fact that we have several items in the page that don’t belong to our search: the top bar, the footer bar, the search box, and so on. Wouldn’t it be nice to clean these items from the page when we are showing it? Well, there is a way to do that, but we’ll have to resort to JavaScript to do that: when the page is loaded, we’ll inject a JavaScript script in the page that will remove the parts we don’t want. For that, we must create this code:
We have two parts in this code: initially, we ensure that the CoreWebView2 component is created and then we set a DomContentLoaded event handler, that will be called when the HTML content is loaded in the browser. In the event handler, we will inject the script and execute it with ExecuteScriptAsync. That is enough to remove the parts we don’t want from the page. The JavaScript code will retrieve the parts we want to hide and set their display style to none. This code is called from the constructor of the main window:
You can also see the console.log commands in the code. You can debug the JavaScript code when browsing by using the F12 key. The developer window will open in a separate window:
As you can see from the image, the top bar was removed, we now have a cleaner page. You can use the same technique to remove the context menu or add other functionality to the browser. Now we will get some extra info from the page.
Communicating between the app and the browser
When we are browsing the results page, we can get something from it. We can copy the results to the clipboard, so we can use them later. To do that we must use the communication between the app and the WebView. This is done by a messaging process. The app can send a message to the WebView, using something like
The WebView will receive the message and can process it by adding an event listener like in
When we want to send messages in the other direction, from the WebView to the app, we can send it from JavaScript, using
It will be received by the app with an event handler like
That way, we can have full communication between the app and the WebView and we can add the functionality we want: copy the results from the results page to the clipboard. The first step is to add the button to copy the results in MainWindow.xaml:
The click event handler will send a message to the WebView:
We must inject some code in the web page to receive and process the message, this is done by using the AddScriptToExecuteOnDocumentCreatedAsync method to inject the code when the page is loaded, in the InitializeAsync method:
The JavaScript code will add the event listener, that will get all results in the page using the querySelectorAll method, and then it will map it to an array of objects that have the title and link of the result, then will send this array to the app with postMessage. In the case that there are no results in the page, an alert message is shown. The code also sets the event handler for the WebMessageReceived event:
The handler will get the sent data with the args.WebMessageAsJson, then it will send it to the clipboard as text, where it can be copied to any program. Now, when you run the program, do a search and click the Copy button, you will have something like this in the clipboard:
Now we have an app that can browse to a page and interact with it.

Conclusion

There are many uses to this feature and the new Chromium WebView is a welcome addition to our toolbox, we can interact with the web page, retrieving and sending data to it.
The full source code for this article is at https://github.com/bsonnino/WebViewWpf
-->The Microsoft Edge WebView2 control enables you to embed web technologies (HTML, CSS, and JavaScript) in your native apps. The WebView2 control uses Microsoft Edge (Chromium) as the rendering engine to display the web content in native apps. With WebView2, you may embed web code in different parts of your native app. Build all of the native app within a single WebView instance. For information on how to start building a WebView2 app, navigate to Get Started.
Hybrid app approach
Developers must often decide between building a web app or a native app. The decision hinges on the trade-off between reach and power. Web apps allow for a broad reach. As a Web developer, you may reuse most of your code across different platforms. To access the all capabilities of a native platform, use a native app.
Hybrid apps allow developers to enjoy the best of both worlds. Hybrid app developers benefit from the following advantages.
- The ubiquity and strength of the web platform.
- The power and full capabilities of the native platform.
WebView2 benefits
Web ecosystem & skillset
Utilize the entire web platform, libraries, tooling, and talent that exists within the web ecosystem.
Rapid innovation
Web development allows for faster deployment and iteration.
Windows 7, 8, and 10 support
Support for a consistent user experience across Windows 7, Windows 8, and Windows 10.
Native capabilities
Access the full set of Native APIs.
Code-sharing
Add web code to your codebase allows for increased reuse across multiple platforms.
Microsoft support
Microsoft provides support and adds new feature requests when WebView2 releases at Generally Availability (GA).
Evergreen distribution
Rely on an up-to-date version of Chromium with regular platform updates and security patches.

Fixed
(coming soon) Choose to package the Chromium bits in your app.
Incremental adoption
Add web components piece by piece to your app.
Getting started
To build and test your app using the WebView2 control, you need to have the WebView2 SDK installed. Select one of the following options to get started.
The WebView2 Samples repository contains samples that demonstrate all of the WebView2 SDK features and API usage patterns. As more features are added to the WebView2 SDK, the sample apps will be updated.
Supported platforms
A General Availability (GA) or Preview version is available on the following programming environments.
- Win32 C/C++ (GA)
- .NET Framework 4.6.2 or later
- .NET Core 3.1 or later
- .NET 5
- WinUI 3.0 (Preview)
You may run WebView2 apps on the following versions of Windows.
- Windows 10
- Windows 8.1
- Windows 7 **
- Windows Server 2019
- Windows Server 2016
- Windows Server 2012
- Windows Server 2012 R2
- Windows Server 2008 R2 **
Important
** WebView2 support for Windows 7 and Windows Server 2008 R2 has the same support cycle as Microsoft Edge. For more information, navigate to Microsoft Edge supported Operating Systems.
Next steps
For more information on how to build and deploy WebView2 apps, review the conceptual documentation and how-to guides.
Concepts
Webview2 Example
How-To guides
Download Webview2
Getting in touch with the Microsoft Edge WebView team
Webview2 Wpf
Share your feedback to help build richer WebView2 experiences. To submit feature requests or bugs, or search for known issues, navigate to the Microsoft Edge WebView feedback repo.
